HTML - это просто Глава 1. Отвечаем на вопрос "чем". Не секрет, что 99,9% страниц в Интернете создаются при помощи различных HTML-редакторов. Набирать код вручную - неблагодарное занятие, утомительное и неэффективное. Другое дело, что лучше понимать структуру документа, который создается этим редактором, а не просто слепо использовать его возможности (часто неправильно, часто бессмысленно). Понимая код (а html - именно код), проще находить понравившиеся "фишки" на чужих страницах и использовать их в своих. Потому мы отрешимся от удобного WYSIWYG'а (What You See Is What You Get - Что Видишь, То И Получаешь), предоставляемого нам продвинутыми редакторами, а вооружимся "допотопным" блокнотом и будем делать все вручную. Перед тем, как начать "строить", создадим специальную папочку, куда и будем складывать наши html-файлы. Например, C:/Мой сайт. Создадим первую страничку. Для этого откроем блокнот и наберем следующее: | <html>
<head>
<title>Первая страница</title>
</head>
<body>
Вот она, первая страница<br>
Надо же с чего-то начинать?! :)
</body>
</html> |
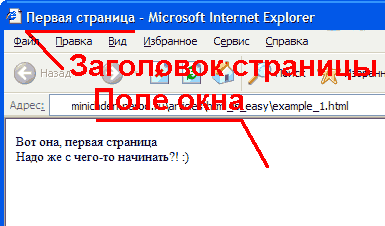
Набранное сохраним под любым названием, но обязательно с расширением html или htm. Например, первый.html. Теперь можно открыть созданную страницу в браузере и полюбоваться на творение своих рук. То же можно увидеть, если щелкнете по картинке ниже. 
Разберемся сначала со структурой html-документа, и почему мы писали одно, а браузер отобразил совершенно другое. Прежде всего, уясним, что html - это не язык, простой текст перемежается служебной информацией, используемой браузером для того, чтобы представить страницу в том виде, каком она была задумана автором. Информация эта называется тегами (они выделены синим цветом). Начнем с начала. Первый тег, какой встречается нам на пути - тег <html>. Этот тег сообщает браузеру, что перед ним именно html-документ, а не какой-нибудь другой файл. Этот тег открывает документ, а тег </html> - закрывает. Вообще, большинство тегов парные - открывающие и закрывающие. Один из них сообщает браузеру о начале участка с определенными свойствами, другой - о том, что такой участой закончился. Пара <head> и </head> - сугубо служебная информация для браузера. Переводится как "голова". Вспомните "шапку" в документах - заявлениях, приказах и т.д. - определенного смысла нет, но присутствовать должна. Так и здесь. Пока подробно рассматривать не будем. Между <title> и </title> расположилось название страницы. Именно оно высвечивается в самом верху окна, слева от названия браузера. Между тегами <body> и </body> находится все то, что появляется в окне браузера, содержание странички. 
Браузер читает html-документ так же, как люди книгу: слева направо. После открывающего тега идет текст "Вот она, первая страница", он и высвечивается в первой строке. Тег <br> сообщает браузеру о переходе на следующую строку. Потому "Надо же с чего-то начинать?! :)" пишется уже в следующей строке. Запомните, что браузер игнорирует переход на новую строку, оформленный по обычным правилам (нажатие Enter), если убрать тег <br>, то в окне появится "Вот она, первая страница Надо же с чего-то начинать?! :)", именно так, в одну строчку. Для того и существует этот тег (закрывающего тега </br> нет). Описанные выше теги (кроме <br>) являются обязательными и должны присутствовать во всех html-документах. Строго говоря, никто вас не осудит, если вы опустите название страницы. Тогда в заголовке браузера высветится название файла. Что лучше - выбирать вам. Надеюсь, вы уже знаете ответ на вопрос, чем мы будем создавать наши странички. Правильно, руками, с единственной помощью Блокнота. Это единственный способ понять структуру html-документа, уяснить назначение его тегов и параметров. Начало | Содержание | Словарь
Глава 2. Раскрасим страничку |

